ธีการเพิ่มสินค้าย่อยลงในรายการสินค้าหลักแต่ละชิ้น
โปรดอ่านข้อความด้านล่างโดยละเอียด
- ฟังก์ชันนี้ใช้เพื่อเพิ่มคุณสมบัติต่างๆของสินค้าหลัก และเพิ่มสินค้าย่อยลงไปในสินค้าหลักแต่ละชิ้น
- ซึ่งการใช้ฟังก์ชั่นนี้ต้องดูตามความเหมาะสมของสินค้า และต้องทำการเพิ่มสินค้าแบบปกติทั่วไปให้เป็นเสียก่อน โดยศึกษาวิธีการเพิ่มเติมสินค้าได้โดยคลิก ที่นี่
- การเพิ่มสินค้าย่อยลงในรายการสินค้าหลักแต่ละชิ้น วิธีนี้จะเป็นประโยชน์แก่ผู้ใช้ในกรณีที่สินค้า 1 ชิ้น มีราคาเท่ากัน แต่มีความแตกต่างกันที่ ขนาด สี หรือ ความจุ ซึ่งทำให้เราไม่ต้องเพิ่มสินค้าลงไปใหม่ แต่เพียงแค่เพิ่มคุณสมบัติลงไปในสินค้าตัวเดิม ซึ่งวิธีนี้จะไม่ทำให้เราเปลืองข้อมูลของจำนวนสินค้าในร้าน
- ตัวอย่างต่อไปนี้เพียงแค่ข้อมูลตัวอย่าง ไม่ใช่ข้อมูลที่ใช้ในการทำธุรกิจแต่อย่างใด
ขั้นตอน
ร้านค้าร้านหนึ่งขายโทรศัพท์มือถือ iPhone โดยทำการเพิ่มสินค้าลงในหมวดหมู่ตามรูปที่ 1.1 ด้านล่าง

รูปที่ 1.1
รูปที่ 1.1 จะเห็นว่าสินค้า iPhone ดังกล่าวนั้นถูกระบุว่ามีความจุขนาด 32 Gb ราคา 33,000 บาท ซึ่งหากเป็นสินค้า iPhone ขนาดความจุ 16 Gb หรือ 8 Gb ราคาก็จะแตกต่างกันออกไป
ซึ่งพบว่า หากมีการเพิ่มสินค้าลงไปทั้ง 16 Gb และ 8 Gb ก็จะทำให้เปลืองเนื้อที่ของจำนวนสินค้าในร้าน เนื่องจากสินค้าเป็นประเภทเดียวกัน ชื่อเดียวกัน รายละเอียดเดียวกัน รูปภาพลักษณะเหมือนๆกัน การเพิ่มสินค้าลงไปใหม่ ด้วยข้อมูลเดิมๆแต่แตกต่างกันแค่ที่ขนาดความจุเพียงอย่างเดียว อาจจะไม่ใช่วิธีที่ดีนัก เราจึงสามารถใช้ประโยชน์จากฟังก์การเพิ่มสินค้าย่อยลงไปในสินค้าหลักได้ ดังนี้
1. ทำการเพิ่มสินค้าตามปกติ จากที่ได้กล่าวมาในข้างต้นแล้วนั้น แต่ให้เราระบุ คุณสมบัติ ที่เพิ่มเติมลงไปต่อท้ายชื่อสินค้า หรือในส่วนของรายละเอียดสินค้านั้นๆด้วย
ดังตัวอย่างตามรูปที่ 1.1 จะเห็นว่าหลังชื่อ iPhone ได้ระบุขนาด 32 Gb ไว้ รวมทั้งในรายละเอียดของสินค้าด้วย พร้อมกรอกราคาให้ตรงกับคุณสมบัติเพิ่มเติมของสินค้านั้นๆ
2. เมื่อเพิ่มเติมสินค้าแล้ว เราจะมาอยู่ที่หน้าที่เป็นรายการสินค้าเรียงตามแนวยาวลงมา (ฟังก์ชั่นการเพิ่มคุณสมบัติให้แก่สินค้านั้น กระทำได้ที่หน้านี้เท่านั้น) และเราจะทำการเพิ่ม คุณสมบัติ “ความจุ” ให้แก่ iPhone โดยการเพิ่มสินค้า iPhone ที่เป็นขนาด 16 Gb และ 8 Gb ในราคาที่ต่างกันลงไปตามลำดับ
3. ทำการเพิ่มคุณสมบัติให้กับสินค้าด้วยการ คลิกที่ปุ่ม “เพิ่มคุณสมบัติ” ด้านบนกรอบ ตามรูปที่ 1.2
.png)
รูปที่ 1.2
จากนั้นจะปรากฎกรอบหน้าต่างสำหรับระบุคุณสมบัติเพิ่มเติมให้แก่สินค้านั้นๆ จากตัวอย่างในรูปที่ 1.3 จะทำการเพิ่มคุณสมบัติ “ขนาด” ลงไป โดยพิมพ์คำว่า “ขนาด” จากนั้นจึงกดปุ่ม “เพิ่ม” ด้านบน (ที่ระบุคุณสมบัติว่าเป็น “ขนาด” นั้นเนื่องจาก iPhone มีราคาที่แตกต่างกันไปตามขนาดความจุ ซึ่งส่วนนี้ผู้อ่านต้องทำความเข้าใจเกี่ยวกับสินค้าของตนก่อน และจึงเพิ่มเติมข้อมุลลงไปตามความเหมาะสม)

รูปที่ 1.3
หลังจากกดปุ่ม “เพิ่ม” แล้ว จะแสดงรายการคุณสมบัติที่เพิ่มไปดังรูปที่ 1.4

รูปที่ 1.4
4. จากนั้นกดปุ่ม “เพิ่มสินค้าย่อย” เพื่อทำการเพิ่ม สินค้าย่อยลงในสินค้าหลัก ตามรูปที่ 1.5
.jpg)
รูปที่ 1.5
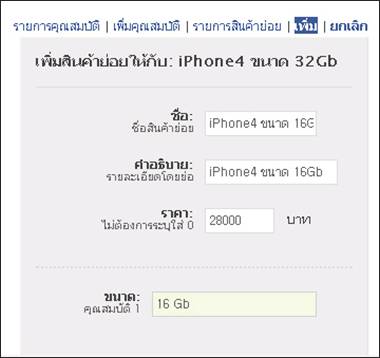
จากนั้นจะปรากฎกรอบหน้าต่างสำหรับกรอกรายละเอียดของการเพิ่มสินค้าย่อยเข้าไปภายในสินค้าหลัก ซึ่งวิธีการคล้ายกับการเพิ่มสินค้าตามปกติ จากตัวอย่างในรูปที่ 1.6 จะทำการกรอกรายละเอียดต่างๆของสินค้าย่อยลงไปนั้นคือ iPhone4 ขนาด 16Gb ทำการระบุราคา และ ระบุขนาด 16Gb ไปในช่องด้านล่างสุด ซึ่งช่องด้านล่างสุด ที่เขียนว่า “ขนาด” นั้น เป็นคุณสมบัติที่เรากำหนดให้สินค้าชิ้นนี้ไปเมื่อขั้นตอนก่อนหน้านี้นั้นเอง (หากเรากำหนดคุณสมบัติในขั้นตอนก่อนหน้านี้ไว้มากกว่า 1 คุณสมบัติ เช่น “สี” คุณสมบัติสีดังกล่าวก็จะมาปรากฏอยู่ในส่วนนี้บรรทัดถัดไปจากช่อง “ขนาด” นั้นเอง ซึ่งสินค้า 1 ชิ้น สามารถมีได้สูงสุด 3 คุณสมบัติ) จากนั้นกดปุ่ม “เพิ่ม”

รูปที่ 1.6
หลังจากกดปุ่ม “เพิ่ม” แล้ว จะแสดงรายการคุณสมบัติที่เพิ่มไป ตามที่กรอบสีส้มได้ตีกรอบไว้ และจะเห็นว่ากรอบสีฟ้าจะแสดงให้เห็นว่าสินค้าชิ้นนี้มีสินค้าย่อยอยู่ภายในสินค้าหลัก ซึ่งกล่อง Select box ในกรอบสีฟ้าถูกสร้างขึ้นหลังจากมีการเพิ่มสินค้าย่อยลงไปในสินค้าหลัก ดังรูปที่ 1.7
.jpg)
รูปที่ 1.7
เราสามารถเลือกได้ว่าต้องการดูสินค้าหลัก หรือสินค้าย่อยโดยการคลิกที่กล่อง Select Box จากรูปที่ 1.8

รูปที่ 1.8
เมื่อลองคลิกที่สินค้าย่อยที่เพิ่งทำการเพิ่มลงไป คือ iPhone 16Gb ข้อมูลก็จะเปลี่ยนจากข้อมุลของ iPhone 32Gb เป็นข้อมูลของสินค้าย่อย iPhone 16Gb ทันที ตามรูปที่ 1.9
.jpg)
รูปที่ 1.9
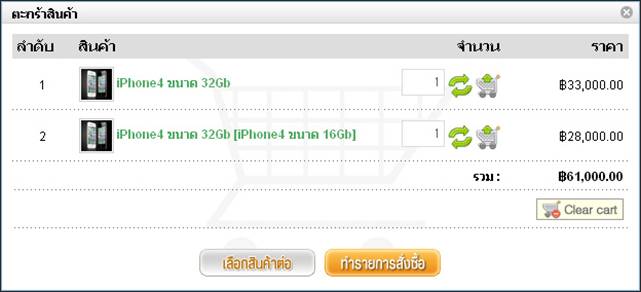
5. หากลอง กดปุ่ม Add to cart ดังกรณีที่มีลูกค้าเข้ามาซื้อของ ก็จะพบว่า ข้อมูลก็จะเปลี่ยนไปตามสินค้าหลักหรือสินค้าย่อยที่เราเลือกนั้นเอง รูปที่ 1.10 (ในกรณีที่ทำการ Add to cart ในหน้ารายการสินค้าภายในหมวดหมู่)

รูปที่ 1.10
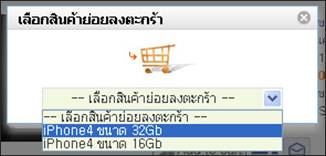
6. แต่หากมีการ Add to cart จากหน้าแรกของเว็บไซต์ร้านค้า หากสินค้านั้นมีสินค้าย่อยอยู่ ระบบจะให้เลือก สินค้าก่อนว่าจะ เอาสินค้าหลักหรือสินค้าย่อย แล้วจึงนำลงตระกร้า ดังรูปที่ 1.11

รูปที่ 1.11
วิธีการเพิ่มสินค้าย่อยลงในรายการสินค้าหลักแต่ละชิ้น
ดาวน์โหลดเอกสารได้จากปุ่ม Download ด้านล่างนี้

 (สำหรับ Microsoft Office Word 97 - 2003 Document)
(สำหรับ Microsoft Office Word 97 - 2003 Document)